- ワードプレス
- 2024年5月15日
ゴールドブログで投稿ページの見出しを変更する方法
このサイトは「ゴールドブログ(GOLDBLOG)」という、2024年1月に発売されたテーマで作られています。 サイト作成をする際に、「ゴールドブログ」に関する情報が見当たら……

※当サイトにはプロモーションが含まれています。
このサイトは「ゴールドブログ(GOLD BLOG)」という、2024年1月に発売されたテーマで作られています。
箇条書きや注意書きを書く場合、1行目に「●」や「※」などの記号を利用して文章を作成することがあると思います。
例えば、下記のような文章です。
※箇条書き、注意書きの1行目です。箇条書き、注意書きの1行目です。
2行目です。2行目です。2行目です。2行目です。2行目です。
ただ、2024年4月現在「ゴールドブログ」には、“注意書き”の機能がないのでCSSを使って字下げをしてみました。
その方法について説明します。
ゴールドブログで箇条書きや注意書きを書く方法についてです。
字下げや段落下げをするCSSが下記です。
.fl-note {
display: block;
padding-left: 1em;
text-indent: -1em;
}これを「追加CSS」に記載します。
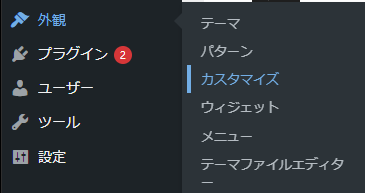
左メニューにある、
外観 > カスタマイズ
を選択します。

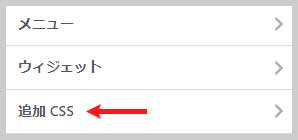
左メニューの一番下にある「追加CSS」を選択。

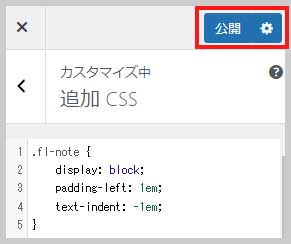
追加するCSSを記述します(コピペして貼り付けます)。
※全角スペースが入るとレイアウトが崩れる事があります。余計な全角スペースが入らないように気を付けてください。
「公開」ボタンを押して保存します。

例えば、
※大谷翔平選手は、卓越したパフォーマンスにより、リーグトップの成績を収めています。
また、左へ流すバッティングがチームに大きく貢献している為、2024年度はMVPの獲得が期待されます。のような文章があった場合、次のような手順で記載します。
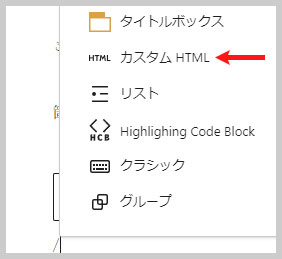
「カスタムHTML」を選択します。

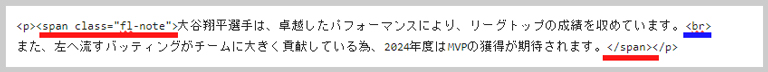
今回、紹介した字下げのCSSを使用する場合、基本的に<span>タグで囲む必要があります。
<span class="fl-note">※字下げしたい文章を書く</span>といった感じです。
ただ、文章というのは、通常、<p>タグで囲まれていますので、実際に使う場合は次のようになります。

青い下線が引かれているのは、<br>タグです。これで改行をしています。
実際には、このように表示されます。
※大谷翔平選手は、卓越したパフォーマンスにより、リーグトップの成績を収めています。
また、左へ流すバッティングがチームに大きく貢献している為、2024年度はMVPの獲得が期待されます。
二行目から、字下げができました。